ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
Considering the great amount of time since I have thought about emotes or animations, never mind the neglect I've put on my digital editing programs, I can no longer truly provide satisfactory advice for all you budding emoticonists and animators. I still love to see a new emote now and then, and the comments on both my tutorials are very uplifting. However, the flood of questions must come to an end.
But, I won't just leave you in the dark. There are many resources out there in the deviantART community that can really help.
Be sure to check out #Emotication for other tutorials and a long list of resources for all aspects of emoticon creation. If you need a mentor, they have a program set up to give you the kind of help you need.
If you have a specific question about emoticons or emoticon creation (including animation), head over to #WeEmote. The group there are sure to have an answer for you, or at least point you in the right direction.
For those of you that use this tutorial for non-emoticon art forms, I can't guarantee that either of those resources will be helpful. Check out the Groups page and search for a group that can help; there's bound to be one out there for you. And of course, dA has a massive section on tutorials for some of the most popular programs (as well as general tutorials) that can be easily found in the Resources and Stock Images > Tutorials gallery.
If you comment or send me a note, please don't be offended if I direct you elsewhere. I really can't provide you with the help you deserve.
-----
READ THIS BEFORE GETTING HELP.
I have had countless eager animators ask me the same question countless times, so here's hoping this can reduce the amount of repetition.
Many people have explained a situation in which the layers "stack" on top of each other when the animation is played. In other words, instead of showing one frame at a time, the previous frame (layer) does not go away. If you are having this problem, please be sure that your layers ALL look like the example below before contacting me for assistance.
Layer B (200 ms)(replace)
Layer A (100 ms)(replace)
etc.
If you do not use the replace method, or do not indicate that you want to use this method, GIMP may automatically assume things it should not assume. Ensure all frames have the (replace) indicator in them. As well, make sure all layers have a unique name.
Examples of unique names:
Layers CANNOT include any of the following at the end of its name, which are created by duplicating layers:
If you are still having issues, but you have ensured that all layers are named properly, you can comment and ask for assistance. I should be able to point you in the right direction, but I don't know everything. If I can't answer your question, feel free to do a google search. They're useful, trust me.
-------
Forgot to mention: steal my lighting style, and I'll have to give you a kick in the pants. Oh, and I'll bitch at you. Stealing styles is the same as stealing art; not only does it show a lack in originality, it's just pathetic.
To see the final result of the emote used in this tutorial,
click here.
(The emote is using the Combine method, though it would look the same if it was using the Replace method. Note that the times of the layers are 2000ms and 70ms.)
`CookiemagiK said that he wasn't sure how to animate in GIMP, so I figured I should make a tutorial.
Yes, I know, it's ugly as hell, but it's the information that counts.
Cut me some slack, it's my first tutorial.
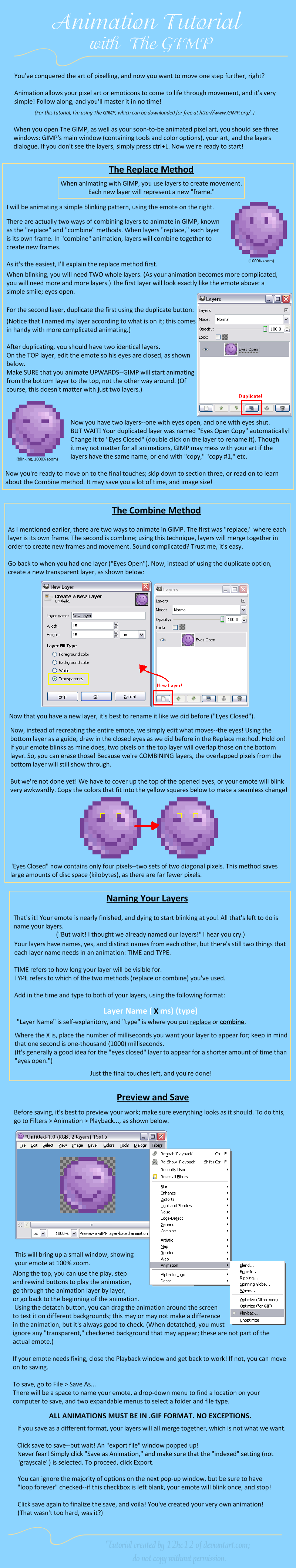
The tutorial starts AFTER you have created something to animate, so this is useless for those of you who can't make emotes or pixel art. Maybe I'll make a tutorial for that later.
This goes through the process of animating, including both methods of animating, layer naming, and the final touches.
Keep in mind:
This is a basic tutorial; build and learn off of it. If you want your emote to move, then each new layer would be shifted up, down, left or right.
If you want the emote to talk, you need to animate the mouth closing, then opening.
Walking consists of diagonal movements.
Et cetera, et cetera, et cetera.
Programs used: GIMP (pixel art and screenshots), Paint.NET (tutorial).
Requested by ~aicaz: Advanced Animation tutorial at the GIMP website, using the GIMP GAP tool, easily found and downloaded around the GIMP site.
Permission given to explosivegfx.com to use this tutorial.
Image size
800x4232px 392.83 KB
© 2008 - 2024 12hc12
Comments632
Join the community to add your comment. Already a deviant? Log In
hmmm to much reading